第一种:使用 text-decoration 属性:
可以使用css text-decoration 属性来给文本添加下划线。将该属性设置为 underline,可以在文本下方添加一条水平线作为下划线。下面是一个示例:
.underline-text1{
text-decoration: underline;
}
然后,在 HTML 中将该类应用于相应的元素:
<p class="underline-text1">这是带有下划线的文本。</p>
在上述示例中,<p> 元素的文本将显示为带有下划线的样式。
第二种:使用css border-bottom下边框样式属性:
另一种方法是使用 border-bottom 属性来创建一个底部边框作为下划线。可以为边框指定样式、宽度和颜色。下面是一个示例:
.underline-text2{
border-bottom: 1px solid black;
}
在 HTML 中应用该类的方法与前面的示例相同:
<span class="underline-text2">这是带有下划线的文本。</span>
在上述示例中,<span> 元素的底部将显示为一条实线,形成下划线效果。
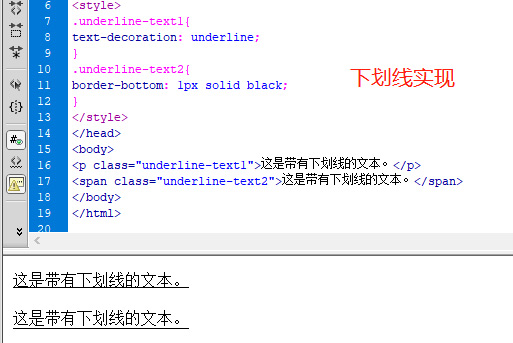
以上两个方法实例效果浏览器截图:

可以看见对文字或对象文本设置下划线可以用两种CSS布局设置方法,一个下划线样式、一个下边框样式实现。使用下边框样式还可以设置下划线颜色,粗细大小,虚线还是实体线下划线。
